Project
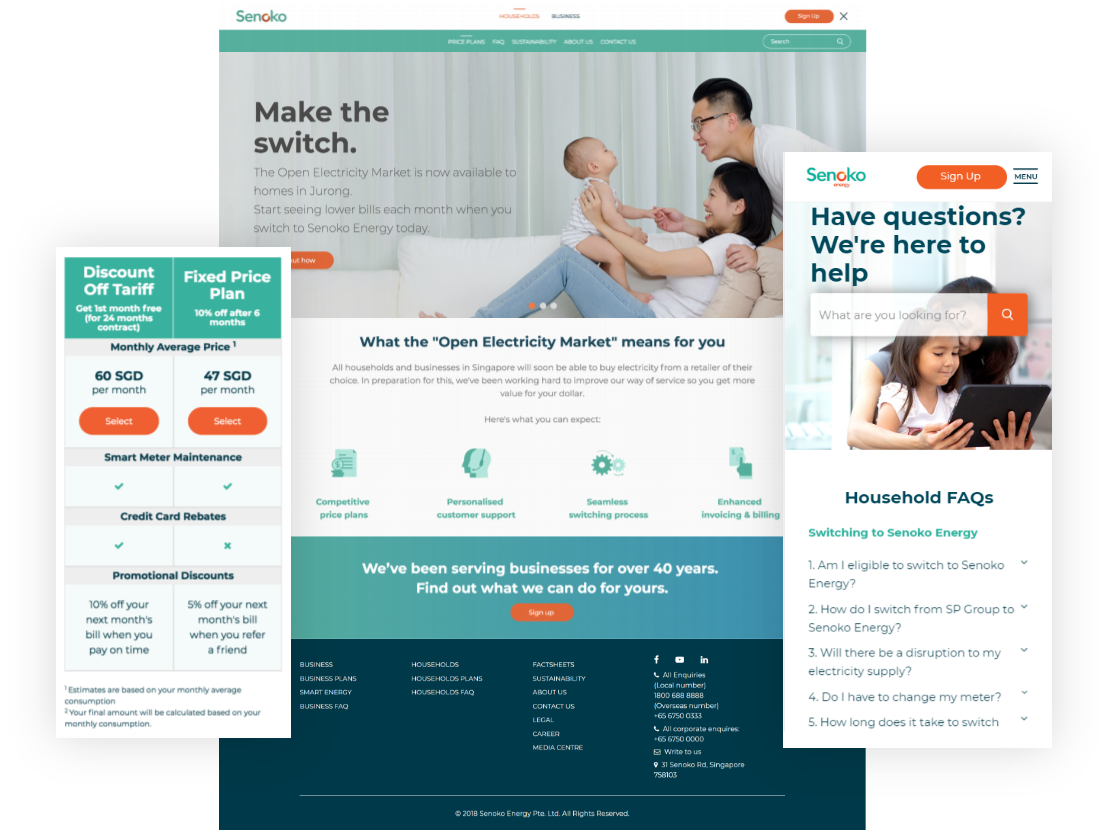
Senoko Energy
Role
UI Design
Front-End Web Development
About
Helping customers switch electricity supplier for the first time in the open electricity market
Tools
Sketch
HTML
CSS
Javascript

For the first time in Singapore, customers are able to switch electricity provider. Hoping to secure as many new customers as possible, Senoko aims to offer a simple and intuitive online switching process. To create this web portal, I was the product designer and front-end developer collaborating with a team of system integration developers.
One of the challenges was coming up with an efficient way to help the client visualise their curated contents on a mobile responsive web layout in a very short turnaround time. I came up with an editing platform that allows live previewing of the responsive website. The client team can try out various hero images and edit the copy on UI components (Hero banner, call-to-action, value proposition and testimonial) and view the results instantly. This tool has reduced the number of design revisions significantly.
I created a simplified design system to help Senoko make their web pages consistent. The design system consists of design and development guides to help them get started on creating pages. Adapted from Bradfrost's Atomic Design, this design system builds on a typical design style guide where it offers a more extensive guide on how to use the components. These components can be pieced together to form pages. The design system also comprises of responsive front-end code for easy integration with the back-end for each component.
